Developers should make the user experience a priority in the development process. By incorporating a specific set of steps that focuses the development team on usability brainstorming, the resulting Macromedia Flash content will be better.
What follows are a number of suggested practices for developers to incorporate into their Macromedia Flash content.
Usability tips for design
Establish a visual hierarchy and stick to it.
Users need visual cues to identify what part of the design is for content, what part is navigation and what is everything else. Create a visual hierarchy for content and stick to it. The user will find comfort in the familiarity and their ability to use the content will improve.
For large projects with multiple developers, a style guide should be created early in the design phase to coordinate developers. The style guide should focus on more than just fonts and colors; it should provide interaction rules that define how the user will be able to interact with the Macromedia Flash content. The style guide will help to enforce a cohesive environment for the user to become familiar with.
Clarity of navigation
When a user is using Macromedia Flash content they may be asked to alter the way they commonly use the Web and work within an unfamiliar environment which can be an extremely engaging experience if it is logical. The navigation within Macromedia Flash content should be efficient and effortless. Users should have no question as to what information any button will lead them to. Navigation should be crystal clear to the user.
When designing navigation remember that it serves not only to tell the user where they may go, but also to tell the user where they are and where they have been. As a developer, you should always provide the user an exit and access to the major sections of the content at each phase of the navigation. Avoid designing hidden navigation that is only apparent once the user has triggered an event.
Apply Fitt's Law to button design
 |
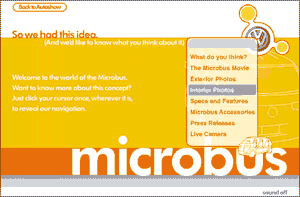
| www.vw.com The Volkswagen Microbus concept site makes excellent use of Fitt's law. The menu is available from anywhere in the Macromedia Flash and the buttons actually grow as the mouse gets closer to them. These usability features are coupled with an excellent design to make the VW Microbus site an example of exciting, easy to use Macromedia Flash content. |
According to Fitt's Law, "The time to acquire a target is a function of the distance to and size of the target." Simply stated, this means the bigger a button is the easier it is to click; and the easiest item to click on the screen is one that is closest to the mouse pointer and largest in screen size.
When designing in Macromedia Flash elements like buttons that interact with the user's cursor or mouse arrow apply to Fitt's Law. Navigation elements should be the easy to click. One unique way that Macromedia Flash can improve the "clickability" of a button is by using ActionScript to dynamically improve the target area of buttons as the cursor approaches them.
For more information on Fitt's Law, and applying it to Macromedia Flash development, read the article "Making Sure Usability 'Fitt's Flash".
Don't overuse animation
Animation is a powerful medium to convey information. Animation has also been shown to be one of the more aggravating elements of Web design. Repeated animation distracts the peripheral vision and draws the user's eye away from the content.
To assure that animation does not annoy the user, use animation only to convey content. Do not put animation between the user and the information that they want. Use animation to better illustrate content or to further define navigation elements. For example, a clothing site may create an animation to highlight sale items when the user clicks on "Deals!."
Legibility tips for screen reading
Onscreen text is inherently harder to read, make sure you don't make it any harder. When text is animated it decreases in legibility. Let the user determine the speed at which they will read text. High contrast between text and the background color offers improved legibility. When setting light text over a dark background it is best to use a bold font weight.
When possible use fonts that are designed for onscreen reading such as Verdana, Trebuchet, Geneva or Georgia. A good rule of thumb is that if visitors can easily read the font printed on paper at six point-size, they should be able to read it at 12 point-size onscreen. Sans-serif fonts with a wide em unit are the easiest to read on screen.
Design for accessibility
Macromedia Flash contents' ability to scale and add sound can make sites uniquely accessible. However, make sure that content is available to all users of the site, particularly those with disabilities. The needs of those with disabilities have been the recent initiative. Developers should become familiar with the tools and guidelines available from the Macromedia Flash Accessibility Web site to help make Macromedia Flash content accessible to users with disabilities.
Current suggestions for developers wanting to make their Macromedia Flash content accessible include the use of equivalent content, text equivalents, keyboard equivalents, mouse-free navigation and synchronized audio tracks. In addition to implementing these tips, Macromedia Flash developers can improve the usability and accessibility of their Macromedia Flash content by using the print feature in Macromedia Flash to allow the user to print lengthy selections of text.
Hearing impaired and deaf users cannot gather information delivered via Macromedia Flash sound content. Users with visual disabilities can not see the Macromedia Flash animation and interactivity. To assist these users, developers can include a transcript of any spoken dialogue. The transcription should also include a step-by-step description of the events displayed in the Macromedia Flash content. Developers can then link to the transcription via an HTML tag below the Macromedia Flash content. Many disabled users are aided by specially-tailored technology that can not access the Macromedia Flash content.
In addition to transcripts, include the ACCESSKEY attribute to the Object tag when embedding Macromedia Flash in HTML. This allows the user to quickly bring the Macromedia Flash content into focus on a page by pressing a key combination. Once the movie is focused, the user can use the tab key to navigate through the interactive elements of the movie including form elements and buttons. When designing the navigation elements of a Macromedia Flash movie, the developer should test the tab order of the buttons to make sure that they are intuitive.
MacGregor Media | Macromedia White Paper: Developing User-Friendly Flash Content
Contacts - Credits